Comment optimiser ses images pour le web ? 5 outils pour améliorer l’expérience de vos visiteurs et votre référencement.

Une image vaut mille mots. C’est vrai, cependant une image cela peut aussi être un frein important pour le référencement de votre site ou l’expérience des visiteurs sur votre site. En effet, le poids de l’image peut ralentir le chargement de la page. Cela pénalise le score donné par les moteurs de recherche et donc, vous rétrograde dans les pages de résultat mais surtout, cela peut être agaçant pour les personnes qui ouvrent votre page et qui sont habitués à des affichages ultra rapides. Pour remédier à ce problème, des solutions existent. Votre site doit être optimisé. Et une grande partie de cette optimisation passe par optimiser les images que vous téléchargez sur votre site.
Optimiser une image, qu’est ce que ça veut dire ? Il s’agit d’adapter une image afin de la rendre la plus efficace possible. On va agir sur le poids de cette image bien sûr mais aussi sur son référencement.
Il existe plusieurs outils qui vont vous aider à diminuer de manière drastique le poids d’une image sans pour autant altérer sa qualité. Il est impératif de réduire le poids de l’image avant de la télécharger sur votre site.
1- Photopea
Je vous l’ai déjà présenté dans un autre article. Il fonctionne comme Photoshop mais en ligne. Vous vous rendez sur le site, ouvrez la photo que vous souhaitez optimiser puis File>Export as>JPG. Choisissez une qualité entre 10 et 30 %. Un peu moins performant que son concurrent payant mais meilleur que les autres outils gatuits en ligne. Cependant, il nécessite quelques manipulations.

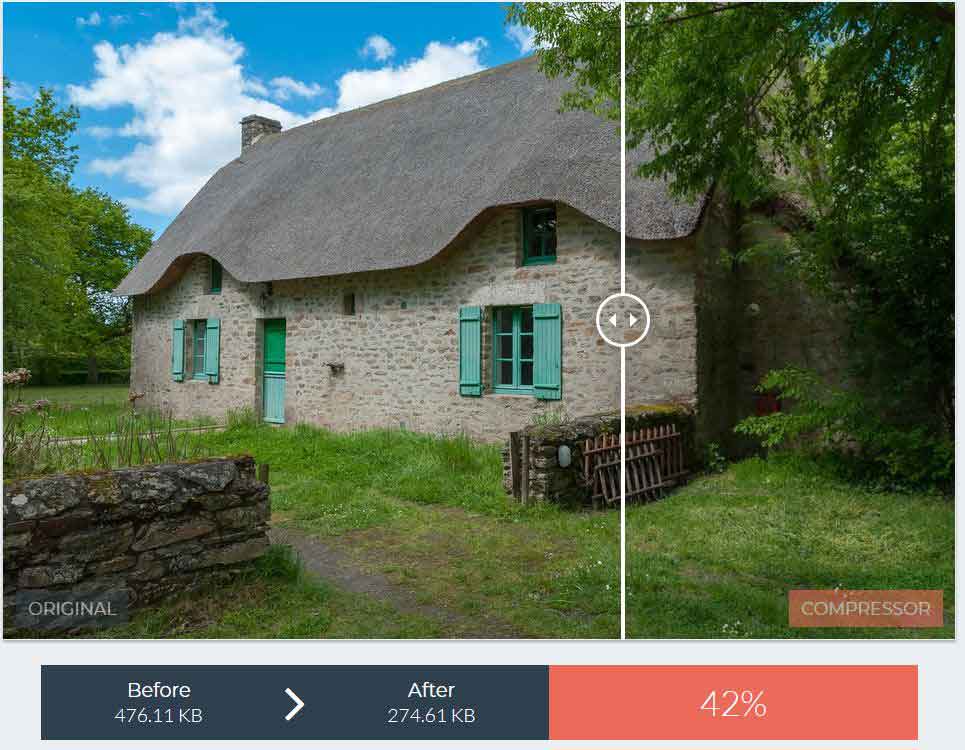
2- compressor.io
Simple et efficace. Rendez vous sur compressor.io, téléchargez l’image et tout est automatique. La compression est efficace, sans perte de qualité et la taille du fichier est souvent réduite de moitié voire beaucoup plus. Si vous avez peu de temps mais que vous voulez un rendu efficace, c’est l’outil qu’il vous faut. Seul bémol, vous ne pouvez travailler qu’une image à la fois.

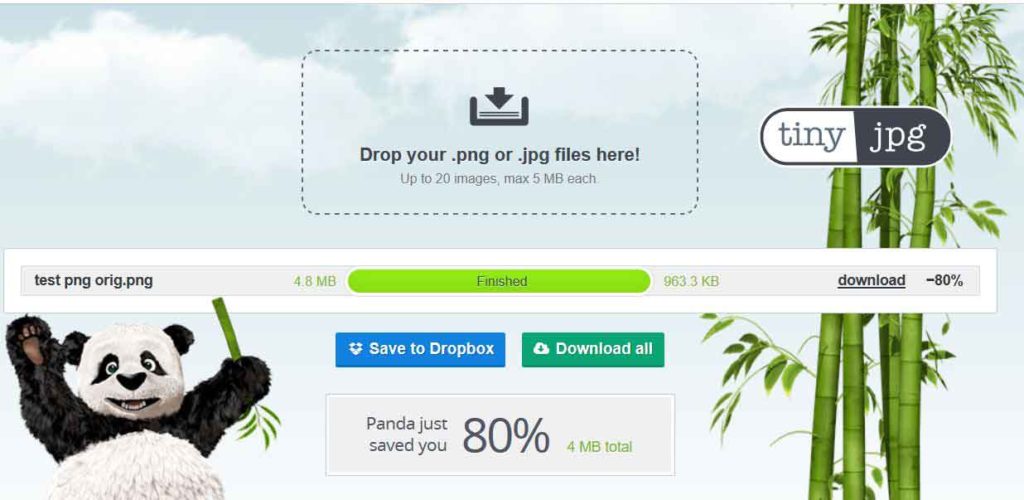
3- tinyjpg.com
Tout comme compressor, Tinyjpg agit automatiquement sur la photo. Vous n’avez rien à faire, juste télécharger le fichier. Un peu moins puissant que son concurrent (n ‘hésitez pas à repasser l’image plusieurs fois dans le programme), il possède l’énorme avantage de pouvoir traiter jusqu’à 5 images en même temps.

4- Les plugin WordPress
Si vous utilisez WordPress, de nombreux plugins, payants ou gratuits, existent pour optimiser vos images. Parmi eux Imagify est assez performant mais la version gratuite ne permet de traiter que 25MO d’images par mois, ce qui est vraiment peu. Personnellement j’utilise Smush, une extension assez efficace qui traite dans sa version gratuite jusqu’à 50 images. Il va sans dire qu’utiliser une extension de ce type ne dispense en aucun cas de traiter l’image avant de la télécharger.
5- L’incontournable Photoshop
Je ne vais pas vous cacher que le plus efficace d’entre eux pour optimiser des images reste Adobe Photoshop. Cependant il nécessite d’acheter une licence qui est loin d’être bon marché. Il reste un outil indispensable si vous souhaitez en faire un usage professionnel. Pour ce qui est de la compression d’une image en vue de sa publication sur la web, cela reste la référence. Ouvrez votre image, cliquez sur Fichier>Exporter sous>Enregistrer pour le web. Choisissez de préférence le format ,jpg inférieur. Il vous permet de diminuer la taille du fichier de plus de 90 %. Photoshop est aussi le meilleur, et, de loin pour le format png et il gère de nombreux autres formats.
En conclusion
Il est aussi conseillé d’utiliser la bonne taille pour votre image, rien ne sert de mettre en ligne une image qui mesure 4000X4000, ajustez l’image à votre thème. Un dernier conseil concerne les balises <alt> et <Title>. Elles sont très importantes pour votre référencement. Elle peuvent être identiques mais choisissez une description qui a du sens, le titre de votre article idéalement. Les images sont partie prenantes de votre référencement et vous devez en tenir compte dans votre stratégie SEO.
Optimiser une image peut devenir un jeu passionnant, cela prend du temps parfois mais le résultat est gratifiant. Pour tester la vitesse de votre site, vous pouvez utiliser l’outil de Google PageSpeed Insights. Essayez avant et après l’optimisation des images, vous devriez voir une différence!